¿Cómo impactan los diferentes widgets de chat en el rendimiento del sitio?

Los widgets de chat son una forma rápida y fácil de contactar con el soporte de un sitio web. Sin embargo, agregar un chat a su sitio web afectará su rendimiento, ya que el navegador necesita descargar y ejecutar el código para mostrar el widget. Probé 21 widgets de chat diferentes para ver cómo impactan el rendimiento de la página.
Cada herramienta se instaló en una página de prueba vacía y la página se probó con la herramienta Google.
Hallazgos clave
En primer lugar, un widget de chat nunca debe ralentizar el contenido de la página principal. Casi todos los widgets probados no bloquean el renderizado, ya que se instalan justo debajo del cierre <body> etiqueta. La excepción aquí es FreshChat, que requiere una etiqueta de script de bloqueo de renderizado en el HTML <head> elemento.
La cantidad de datos que cada widget descarga varía significativamente. LiveAgent y MyLiveChat requieren menos de 100 KB de datos, mientras que Tawk.to obtiene alrededor de 700 KB .
También miré cuánto tiempo lleva ejecutar el código que representa el widget. Zoho Desk es rápido aquí, representando completamente en solo 200 ms, mientras que Zendesk toma casi un segundo de tiempo de CPU.
Finalmente, miré qué tan pronto después de abrir la página se hizo visible el widget de chat. Para LiveAgent eso es solo después de 2.5s, mientras que Kayako y Zendesk toman casi 10s.
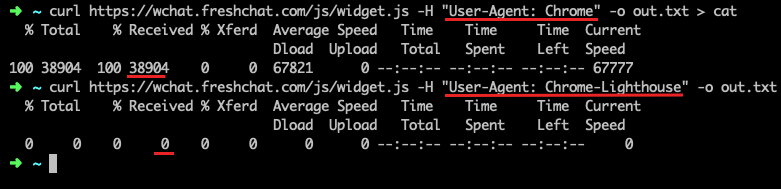
Los clientes claramente se preocupan por el impacto que los widgets de chat tienen en el rendimiento de su sitio, y usan Lighthouse o PageSpeed Insights para evaluarlo. Aparentemente, FreshChat aumentó las solicitudes de soporte relacionadas y decidió abordar el problema... detectando si el navegador está ejecutando Lighthouse y sirviendo un archivo vacío en lugar del widget de chat.

Clasificación
Aquí hay una comparación general del rendimiento de los diferentes widgets de chat.
| Nombre | FCP | JS Time | Peso | Chat visibile |
|---|---|---|---|---|
| LiveAgent | 1.0s | 309ms | 79 KB | 2.5s |
| Zoho Desk | 1.0s | 259ms | 67KB | 3.3s |
| GetSiteControl | 1.0s | 315ms | 106KB | 3.1s |
| MyLiveChat | 1.0s | 430ms | 67KB | 5.0s |
| Crujiente | 1.0s | 311ms | 155 KB | 5.4s |
| Comm100 | 1.0s | 295ms | 220 KB | 5.4s |
| De uso | 1.0s | 404ms | 146 KB | 5.3s |
| Hormiga | 1.0s | 590ms | 181KB | 5.9s |
| Tidio | 1.0s | 540ms | 208KB | 5.3s |
| LiveChat | 1.0s | 328ms | 385KB | 5.7s |
| Smartsupp | 1.0s | 1000ms | 164KB | 4.4s |
| Intercomunicador | 1.0s | 514ms | 301KB | 5.5s |
| Jivochat | 1.0s | 612ms | 299 KB | 5.5s |
| Deriva | 1.0s | 441ms | 464KB | 4.8s |
| PureChat | 1.0s | 620ms | 264KB | 7.4 |
| HelpScout | 1.0s | 660ms | 379 KB | 6.6 |
| Tawk.to | 1.0s | 645ms | 749 KB | 3.5s |
| Kayako | 1.0s | 628ms | 364KB | 9.4s |
| Olark | 1.0s | 778ms | 405KB | 7.3s |
| Zendesk | 1.0s | 991ms | 533KB | 9.3s |
| FreshChat | 2.3s | 361ms | 564 KB | 2.8s |
Notas: Probé Crisp, Userlike, Formilla, Tidio, Smartsupp, JivoChat y HelpScout después de escribir las publicaciones originales del blog. Están incluidos en la tabla, pero no en los cuadros más abajo.
Usé las siguientes métricas:
| Nombre | Explicación |
|---|---|
| FCP | Cuando el primer contenido normal de la página se hace visible. |
| JS Time | Tiempo de ejecución de JavaScript, cuánto tiempo lleva ejecutar el código del widget. |
| Peso | Tamaño total de los datos descargados. |
| Chat visible | Cuánto tiempo después de abrir la página, el widget de chat se hace visible. |
En el resto de esta publicación, echaré un vistazo más detallado a los diferentes widgets de chat y sus métricas de rendimiento.
Desglose del peso adicional de la página
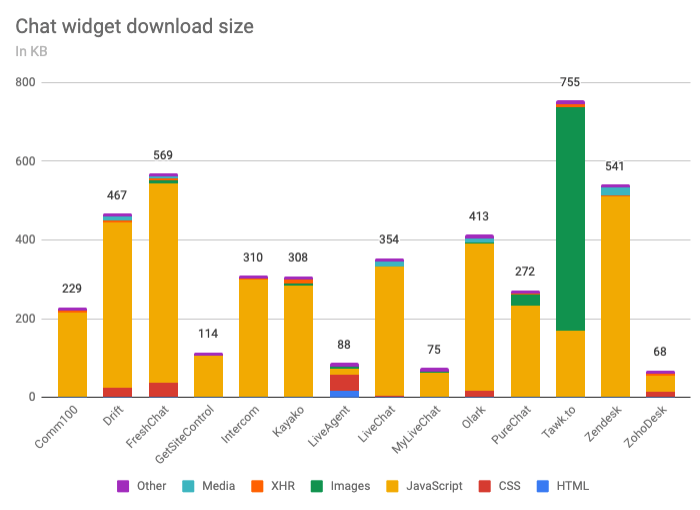
Aquí hay un desglose del tamaño de descarga del widget por tipo de recurso. Como era de esperar, la mayor parte es código JavaScript.

Lo que hace que algunos widgets sean mucho más delgados que otros? LiveAgent, MyLiveChat y Zoho Desk retrasan la carga de la mayor parte del código hasta que el usuario realmente intente abrir el widget de chat. Eso tiene mucho sentido, ya que el 99% de las veces los usuarios no usan la función de chat.
GetSiteControl parece estar escrito de manera compacta, por lo que incluso después de abrir el chat no carga mucho contenido adicional.
El tamaño de descarga de Tawk.to está dominado por una sola imagen SVG de 500 KB que no parece usarse en ningún lado. (Actualización: lo han arreglado ahora!)
Vale la pena señalar que algunas de estas herramientas no son solo widgets de chat. También proporcionan portal de soporte, análisis o características adicionales de compromiso del usuario.
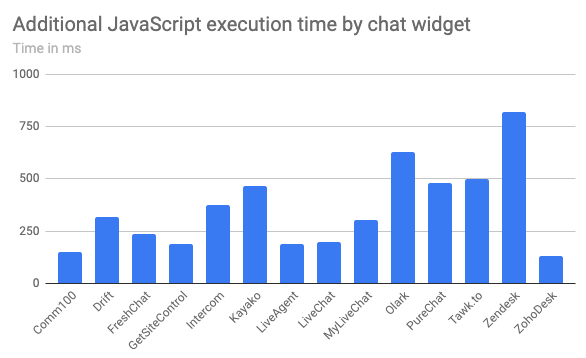
Desglose del tiempo adicional de JavaScript
El análisis de script adicional y el tiempo de ejecución varían entre 129 ms para Zoho Desk y 820 ms para Zendesk.

Eché un vistazo superficial a PureChat y Zendesk.
PureChat utiliza un tokenizador personalizado lento para mostrar la cadena "Ingrese su información a continuación para comenzar". Presumiblemente, los usuarios pueden personalizar esa cadena para admitir enlaces, comillas de bloques, tablas, etc. Pero tal vez podría haber un camino rápido si es solo una cadena simple? Además, no es necesario calcular el HTML final hasta que el usuario realmente abra el widget de chat.
Zendesk descarga más de 500 KB de código JavaScript, o 2.3 MB después de descomprimir. Ejecutar ese código llevará una buena cantidad de tiempo, y estoy seguro de que gran parte de él podría ser flojo. El paquete es una gran aplicación React, y en este caso solo representa un botón con un icono de burbuja de voz y la palabra "Chat".
Construir aplicaciones complejas es difícil. Diferentes usuarios necesitan diferentes funcionalidades. Y desea reutilizar el mismo código y arquitectura para facilitar el desarrollo. Aún así, creo que hay algo de fruta baja aquí, como un código de carga perezoso y verificar el perfil de la CPU Chrome DevTools para problemas importantes.
Impacto en el contenido primario UX
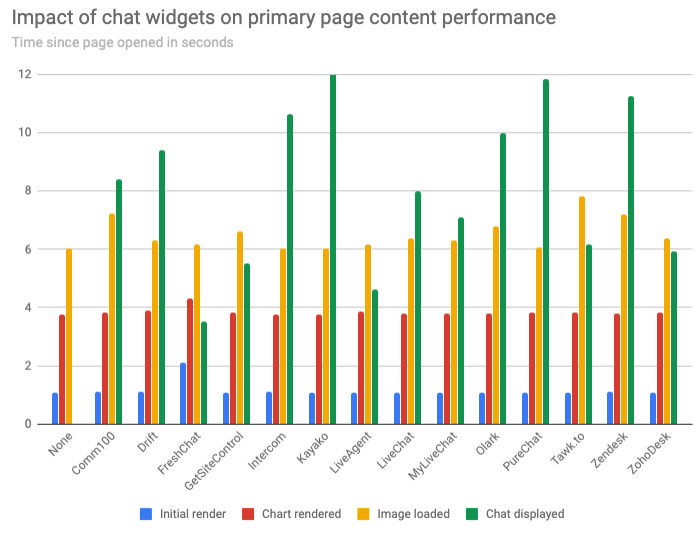
Además de probar cada widget de chat en una página vacía, también los probé en una página que contiene un gráfico renderizado por JavaScript y una imagen de 700 KB. Utilicé la API de sincronización de usuario para capturar cuando se muestran el gráfico y la imagen.
Idealmente, agregar una herramienta de chat en vivo no debería retrasarse cuando se muestra el contenido principal. Puede ver las características de carga de la página sin un widget de chat a la izquierda en "Ninguno".

Renderizar el gráfico tampoco se ve afectado significativamente. Utilicé el bloqueo de etiquetas de script para cargar el código del gráfico, por lo que eso podría significar que no había demasiada competencia entre los recursos del gráfico y los recursos del widget, a pesar de que los navegadores precargan los recursos que encuentran más abajo en el documento.
La imagen que incluí en la página compite por bandwith con el widget de chat. Si observa Tawk.to, que descarga más de 700 KB de datos, claramente se retrasa cuando aparece la imagen.
Los widgets generales de chat no tienen un gran impacto cuando sus usuarios ven el contenido de la página principal. Eso es bueno, porque realmente no deberían!!
Conclusión
Los widgets de chat impactan el rendimiento de la página, lo que requiere un ancho de banda de red adicional y un mayor uso de la CPU. La buena noticia es que la experiencia inmediata del usuario de su contenido primario normalmente no se ve afectada.
Si usa FreshChat y sigue las instrucciones oficiales de instalación, elimine la etiqueta del script en el <head> y ponlo antes del script init al final del <body>Funciona igual de bien y solucionará el retraso del renderizado inicial.
Si está creando una herramienta de chat, considere cargar perezosamente la mayor cantidad de código posible y eche un vistazo al perfil de CPU de su widget para identificar ganancias rápidas.
Fuentes:
https://www.debugbear.com/
