La guía definitiva de JavaScript SEO (edición 2021)

Guía definitiva de JavaScript SEO - Actualizado para 2021
La web está en una edad de oro del desarrollo frontend , y JavaScript y el SEO técnico están experimentando un renacimiento. Como especialista técnico en SEO y entusiasta del marketing, me gustaría compartir mi perspectiva sobre el SEO JavaScript moderno basado en las mejores prácticas de la industria y mi propia experiencia de agencia. En este artículo, aprenderá cómo optimizar su sitio web con JS para su búsqueda en 2021.
¿Qué es JavaScript SEO?
JavaScript SEO es la disciplina del SEO técnico que se centra en optimizar los sitios web creados con JavaScript para la visibilidad de los motores de búsqueda. Se refiere principalmente a:
- Optimización del contenido inyectado a través de JavaScript para gatear, renderizar e indexar por los motores de búsqueda.
- Prevención, diagnóstico y resolución de problemas de clasificación para sitios web y SPA (aplicaciones de página única) basadas en marcos JavaScript, como React, Angular y Vue.
- Asegurar que los motores de búsqueda puedan descubrir las páginas web mediante la vinculación de las mejores prácticas.
- Mejora de los tiempos de carga de la página para analizar páginas y ejecutar código JS para una experiencia de usuario optimizada (UX).
¿Es JavaScript bueno o malo para SEO?
Depende! JavaScript es esencial para la web moderna y hace que la construcción de sitios web sea escalable y más fácil de mantener. Sin embargo, ciertas implementaciones de JavaScript pueden ser perjudiciales para la visibilidad del motor de búsqueda.
¿Cómo afecta JavaScript al SEO?
El JavaScript puede afectar los siguientes elementos en la página y factores de clasificación que son importantes para SEO:
- Contenido renderizado
- Enlaces
- Imágenes de carga perezosa
- Tiempos de carga de página
- Metadatos
¿Qué son los sitios web con JavaScript?
Cuando hablamos de sitios que se basan en JavaScript, no nos referimos simplemente a agregar una capa de interactividad JS a los documentos HTML (por ejemplo, al agregar animaciones JS a una página web estática). En este caso, los sitios web con JavaScript se refieren a cuándo se inyecta el contenido principal o primario en el DOM a través de JavaScript.
Esta plantilla se llama shell de aplicación y es la base para aplicaciones web progresivas (PWA). Exploraremos esto a continuación.
Cómo verificar si un sitio está construido con JavaScript
Puede verificar rápidamente si un sitio web está construido en un marco de JavaScript utilizando una herramienta de búsqueda de tecnología como BuildWith o Wappalyzer. También puede "Inspeccionar elemento" o "Ver fuente" en el navegador para verificar el código JS. Los marcos de JavaScript populares que puede encontrar incluyen:
JavaScript SEO para contenido principal
Aquí hay un ejemplo: las aplicaciones web modernas se están construyendo en marcos JavaScript, como Angular, React y Vue. Los marcos de JavaScript permiten a los desarrolladores construir y escalar rápidamente aplicaciones web interactivas.
Por ejemplo, hace unos días vimos cómo una migración de tecnología en BRICOMART.ES había desplomado su tráfico orgánico. Esto, era, porque ahora usan javascript para mostrar su contenido y si Google no es capaz de renderizar la página no es capaz de leer el contenido.
Echemos un vistazo al código html de uno de sus productos:
view-source:https://www.bricomart.es/pintura-piscina-al-clorocaucho-delta-15l-azul-10636171.html
Ahora podemos ver que este documento HTML está casi completamente desprovisto de contenido. Solo hay la raíz de la aplicación y algunas etiquetas de script en el cuerpo de la página. Esto se debe a que el contenido principal de esta aplicación de una sola página se inyecta dinámicamente en el DOM a través de JavaScript. En otras palabras, esta aplicación depende de JS para cargar contenido clave en la página!
Problemas potenciales de SEO: cualquier contenido central que se muestre a los usuarios pero no a los bots de los motores de búsqueda podría ser muy problemático! Si los motores de búsqueda no pueden rastrear completamente todo su contenido (es precisamente lo que ocurrió), entonces su sitio web podría pasarse por alto a favor de los competidores. Discutiremos esto con más detalle más adelante.
JavaScript SEO para enlaces internos
Además de inyectar contenido dinámicamente en el DOM, JavaScript también puede afectar la capacidad de rastreo de los enlaces. Google descubre nuevas páginas rastreando enlaces que encuentra en las páginas.
Como mejor práctica, Google recomienda específicamente vincular páginas usando etiquetas de anclaje HTML con atributos href, así como incluir textos de anclaje descriptivos para los hipervínculos:
Sin embargo, Google también recomienda que los desarrolladores no confíen en otros elementos HTML, como div o span, o en los controladores de eventos JS para enlaces. Estos se denominan enlaces "pseudo", y generalmente no se rastrearán, de acuerdo con las pautas oficiales de Google:
A pesar de estas pautas, un estudio independiente de terceros ha sugerido que Googlebot puede rastrear enlaces de JavaScript. Sin embargo, en mi experiencia, descubrí que es una mejor práctica mantener los enlaces como elementos HTML estáticos.
Posibles problemas de SEO: si los motores de búsqueda no pueden ver y seguir enlaces a sus páginas clave, entonces sus páginas podrían perderse en valiosos enlaces internos que apuntan a ellos.
Los enlaces internos ayudan a los motores de búsqueda a rastrear su sitio web de manera más eficiente y resaltan las páginas más importantes. El peor de los casos es que si sus enlaces internos se implementan incorrectamente, entonces Google puede tener dificultades para descubrir sus nuevas páginas (fuera del mapa del sitio XML).
Es un problema, pero menos grave que si no es capaz de renderizar tu página para ver el contenido.
Uso que le puedes dar: Aunque no sea recomendable, en ocasiones puede que te interese enlazar a ciertas secciones para mejorar la usabilidad del usuario pero no para traspasarles autoridad. Es entonces cuando se suelen utilizar este tipo de técnicas y otras más elaboradas para ofuscar enlaces.
En cualquier caso, las guías de Google al respecto, son claras. Los enlaces deben implementarse con <a href=""></a>.
JavaScript SEO para imágenes de carga diferida
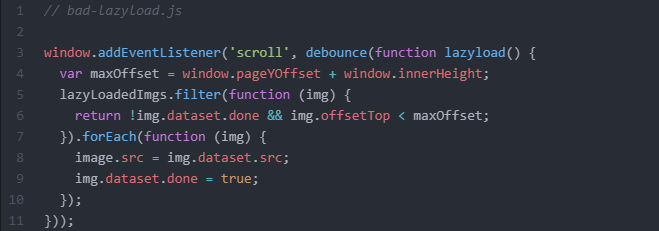
JavaScript también puede afectar la capacidad de rastreo de las imágenes con carga perezosa. Aquí hay un ejemplo básico. Este fragmento de código es para imágenes de carga perezosa en el DOM a través de JavaScript :
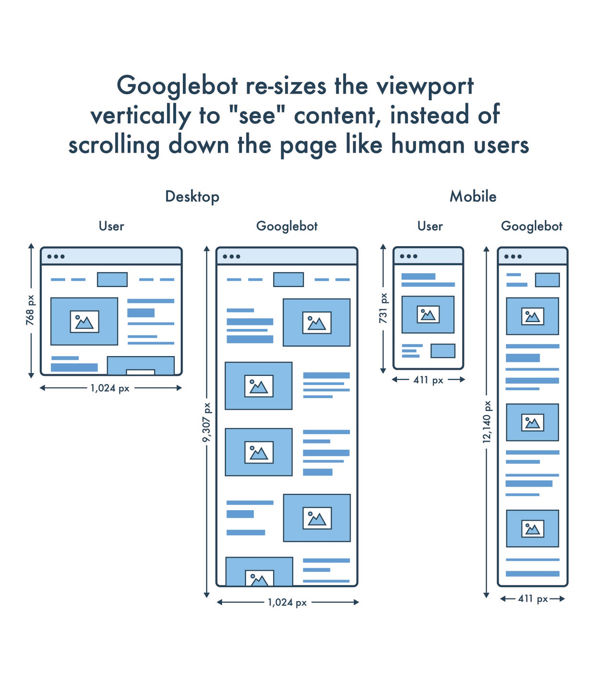
Googlebot admite la carga diferiza, pero no se "despláza" como lo haría un usuario humano al visitar sus páginas web. En cambio, Googlebot simplemente cambia el tamaño de su ventana gráfica para que sea más larga cuando rastrea contenido web.
Aquí hay un ejemplo de código más amigable con SEO:

Este código muestra que la API IntersectionObserver activa una devolución de llamada cuando cualquier elemento observado se hace visible. Es más flexible y robusto que el desplazamiento y es compatible con el moderno Googlebot. Este código funciona debido a cómo Googlebot cambia el tamaño de su ventana gráfica para "ver" su contenido (ver más abajo).

También puede usar la carga diferida nativa en el navegador. Esto es compatible con Google Chrome, pero tenga en cuenta que sigue siendo una característica experimental. En el peor de los casos, Googlebot lo ignorará y todas las imágenes se cargarán de todos modos.
Problemas potenciales de SEO: Similar al contenido central que no se carga, es importante asegurarse de que Google pueda "ver" todo el contenido de una página, incluidas las imágenes. Por ejemplo, en un sitio de comercio electrónico con múltiples filas de listados de productos, las imágenes de carga diferida pueden proporcionar una experiencia de usuario más rápida tanto para los usuarios como para los bots!
Javascript SEO para velocidad de página
El Javascript también puede afectar los tiempos de carga de la página, que es un factor de clasificación oficial en el primer índice móvil de Google. Esto significa que una página lenta podría dañar las clasificaciones en la búsqueda. ¿Cómo podemos ayudar a los desarrolladores a mitigar esto?
- Minificando JavaScript
- Diferir la carca de JS no crítico hasta después de que el contenido principal se procese en el DOM
- Alineando JS crítico
- Sirviendo a JS en cargas más pequeñas
Posibles problemas de SEO: un sitio web lento crea una experiencia de usuario deficiente para todos, incluso para los motores de búsqueda. Google mismo difiere la carga de JavaScript para ahorrar recursos, por lo que es importante asegurarse de que cualquier persona que se preste servicio a los clientes se codifique y entregue de manera eficiente para ayudar a salvaguardar las clasificaciones.
Si usas wordpress existen multitud de plugins que pueden hacer este trabajo por ati. Los que solemos emplear para nuestros clientes en modoseo.com son wprocket o autoptmize. Dos soluciones robustas que entre otras muchas cosas te permiten optimizar la carca de javascript.
¿Cómo maneja Google JavaScript??
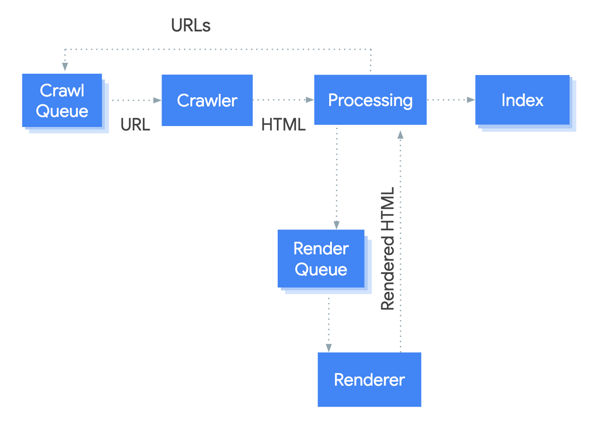
Para comprender cómo JavaScript afecta al SEO, debemos entender qué sucede exactamente cuando GoogleBot rastrea una página web :
- Rastrea
- Renderiza
- Indexa
Primero, Googlebot rastrea las URL de su cola, página por página. El rastreador realiza una solicitud GET al servidor, generalmente usando un agente de usuario móvil, y luego el servidor envía el documento HTML.
Luego, Google decide qué recursos son necesarios para representar el contenido principal de la página. Por lo general, esto significa que solo se rastrea el HTML estático y ningún archivo CSS o JS . ¿Por qué?
Según Google Webmasters, Googlebot ha descubierto aproximadamente 130 billones de páginas web. Renderizar JavaScript a escala puede ser costoso. La potencia informática pura requerida para descargar, analizar y ejecutar JavaScript a granel es masiva.
Es por eso que Google puede diferir la representación de JavaScript hasta más tarde. Los servicios de renderizado web de Google (WRS) ponen en cola los recursos no ejecutados para que estén disponibles.
Finalmente, Google indexará cualquier HTML renderizado después de ejecutar JavaScript.

En otras palabras, Google rastrea e indexa el contenido en dos fases:
- La primera ola de indexación, o el rastreo instantáneo del HTML estático enviado por el servidor web
- La segunda ola de indexación, o el rastreo diferido de cualquier contenido adicional representado a través de JavaScript
La conclusión es que el contenido que depende de JS para ser renderizado puede experimentar un retraso en el rastreo y la indexación por parte de Google. Esto solía llevar días o incluso semanas. Por ejemplo, Googlebot históricamente se ejecutó en el anticuado motor de renderizado Chrome 41. Sin embargo, han mejorado significativamente sus rastreadores web en los últimos años.
Googlebot se actualizó recientemente a la última versión estable del navegador sin cabeza Chromium en mayo de 2019. Esto significa que su rastreador web ahora es "perenne" y totalmente compatible con ECMAScript 6 (ES6) y superior, o las últimas versiones de JavaScript.
Entonces, si Googlebot técnicamente puede ejecutar JavaScript ahora, ¿por qué todavía estamos preocupados por los problemas de indexación?
La respuesta corta es el presupuesto de rastreo. Este es el concepto de que Google tiene un límite de tarifas sobre con qué frecuencia pueden rastrear un sitio web determinado debido a los recursos informáticos limitados. Ya sabemos que Google difiere a JavaScript para que se ejecute más adelante para ahorrar un presupuesto de rastreo.
Si bien el retraso entre el rastreo y el renderizado se ha reducido, no hay garantía de que Google realmente ejecute el código JavaScript esperando en línea en su cola de Servicios de renderizado web.
Aquí hay algunas razones por las cuales Google podría no ejecutar su código JavaScript:
- Bloqueado en robots.txt
- Tiempo de espera
- Errores
Por lo tanto, JavaScript puede causar problemas de SEO cuando el contenido principal se basa en JavaScript pero Google no lo representa.
Aplicación del mundo real: JavaScript SEO para el comercio electrónico
Los sitios web de comercio electrónico son un ejemplo real de contenido dinámico que se inyecta a través de JavaScript. Por ejemplo, las tiendas en línea comúnmente cargan productos en páginas de categorías a través de JavaScript. Un ejemplo es el conocido caso de estudio de Bricomart.
JavaScript puede permitir que los sitios web de comercio electrónico actualicen productos en sus páginas de categoría dinámicamente. Esto tiene sentido porque su inventario está en un estado constante de flujo debido a las ventas. Sin embargo, ¿Google realmente puede "ver" su contenido si no ejecuta sus archivos JS?
Para los sitios web de comercio electrónico, que dependen de las conversiones en línea, no tener sus productos indexados por Google podría ser desastroso.
Cómo probar y depurar problemas de SEO de JavaScript
Aquí hay pasos que puede seguir hoy para diagnosticar de manera proactiva cualquier problema potencial de SEO de JavaScript:
- Visualice la página con las herramientas para webmasters de Google. Esto le ayuda a ver la página desde la perspectiva de Google.
- Use el operador de búsqueda del sitio para verificar el índice de Google. Asegúrese de que todo su contenido de JavaScript esté indexado correctamente comprobando manualmente Google.
- Depurar usando las herramientas de desarrollo integradas de Chrome. Compare y contraste lo que Google "ve" (código fuente) con lo que ven los usuarios (código entregado) y asegúrese de que se alineen en general.
También hay prácticas herramientas y complementos de terceros que puede usar.
Herramientas para webmasters de Google
La mejor manera de determinar si Google está experimentando dificultades técnicas al intentar representar sus páginas es probar sus páginas utilizando las herramientas de Google Webmaster, como:

El objetivo es simplemente comparar y contrastar visualmente su contenido visible en su navegador y buscar cualquier discrepancia en lo que se muestra en las herramientas.
Ambas herramientas de Google Webmaster utilizan el mismo motor de renderizado de cromo de hoja perenne que Google. Esto significa que pueden darle una representación visual precisa de lo que Googlebot realmente "ve" cuando rastrea su sitio web.
Site: Operador de búsqueda
Alternativamente, si no está seguro de si Google está indexando el contenido de JavaScript, puede realizar un chequeo rápido utilizando el site: operador de búsqueda en Google.
Copie y pegue cualquier contenido que no esté seguro de que Google esté indexando después de site: operador y su nombre de dominio, y luego presione la tecla de retorno. Si puede encontrar su página en los resultados de búsqueda, ¡no se preocupe! Google puede rastrear, renderizar e indexar su contenido perfectamente. De lo contrario, significa que su contenido de JavaScript podría necesitar ayuda para ganar visibilidad.
Herramientas de desarrollo de Chrome
Otro método que puede usar para probar y depurar problemas de SEO de JavaScript es la funcionalidad incorporada de las herramientas de desarrollador disponibles en el navegador web Chrome.
Haga clic derecho en cualquier lugar de una página web para mostrar el menú de opciones y luego haga clic en "Ver fuente" para ver el documento HTML estático en una nueva pestaña.
También puede hacer clic en "Inspeccionar elemento" después de hacer clic derecho para ver el contenido que realmente se carga en el DOM, incluido JavaScript.
Compare y contraste estas dos perspectivas para ver si algún contenido central solo se carga en el DOM, pero no está codificado en la fuente.
Cómo solucionar problemas de representación de JavaScript
Después de diagnosticar un problema de representación de JavaScript, ¿cómo resuelve los problemas de SEO de JavaScript?? La respuesta es simple: Universal Javascript, también conocido como JavaScript "isomórfico".
Qué significa esto? Universal o Isomorphic aquí se refiere a aplicaciones de JavaScript que pueden ejecutarse en el servidor o en el cliente.
Hay algunas implementaciones diferentes de JavaScript que son más fáciles de buscar que la representación del lado del cliente, para evitar descargar JS a usuarios y rastreadores :
- Representación del lado del servidor (SSR). Esto significa que JS se ejecuta en el servidor para cada solicitud. Una forma de implementar SSR es con una biblioteca Node.js como Puppeteer. Sin embargo, esto puede ejercer mucha presión sobre el servidor.
- Representación híbrida. Esta es una combinación de representación tanto del lado del servidor como del lado del cliente. El contenido principal se representa en el lado del servidor antes de enviarlo al cliente. Cualquier recurso adicional se descarga al cliente.
- Representación dinámica. En esta solución, el servidor detecta el agente de usuario del cliente que realiza la solicitud. Luego puede enviar contenido de JavaScript pre-renderizado a los motores de búsqueda, por ejemplo. Cualquier otro agente de usuario deberá representar su contenido del lado del cliente. Por ejemplo, Google Webmasters recomienda una solución popular de código abierto llamada Renderton para implementar la representación dinámica.
- Regeneración estática incremental, o actualización de contenido estático después de que un sitio ya se haya implementado. Esto se puede hacer con marcos como Next.js para React o Nuxt.js para Vue. Estos marcos tienen un proceso de compilación que entregará previamente cada página de su aplicación JS a activos estáticos que puede servir desde algo así como un cucharón S3. De esta manera, su sitio puede obtener todos los beneficios de SEO de la representación del lado del servidor, sin la administración del servidor!
Cada una de estas soluciones ayuda a asegurarse de que, cuando los bots de los motores de búsqueda hacen solicitudes para rastrear documentos HTML, reciben las versiones completamente representadas de las páginas web. Sin embargo, algunos de estos pueden ser extremadamente difíciles o incluso imposibles de implementar después de que la infraestructura web ya esté construida. Es por eso que es importante tener en cuenta las mejores prácticas de JavaScript SEO al diseñar la arquitectura de su próxima aplicación web.
Tenga en cuenta que para los sitios web creados en un sistema de gestión de contenido (CMS) que ya ofrece la mayoría del contenido, como WordPress o Shopify, esto no suele ser un problema.
Conclusiones clave
Esta guía proporciona algunas mejores prácticas e ideas generales sobre JavaScript SEO. Sin embargo, JavaScript SEO es un campo de estudio complejo y matizado complejo para gente no desarrolladora.
Recomendamos que lea la documentación oficial de Google y la guía de solución de problemas para obtener más información básica sobre SEO de JavaScript.
