AMP y su impacto en SEO

¿Qué es AMP?
AMP es un formato de página que apareció en la web en 2016. Se refiere a "Páginas móviles aceleradas", cuyo objetivo es mejorar la experiencia del usuario móvil al representar las páginas más rápido en el dispositivo.
Esta es una iniciativa de código abierto apoyada por Google y ahora utilizada por muchos proveedores de soluciones, y por los principales sitios de prensa y tecnología web. La intención declarada de AMP es proporcionar una página que se muestre casi instantáneamente en los teléfonos celulares, al tiempo que entrega contenido esencial y reduce la tasa de rebote de los usuarios de Internet impacientes.
La implementación de AMP es un ejercicio muy interesante y nos permite reenfocarnos en los elementos centrales de nuestros sitios: su contenido y la experiencia del usuario con ese contenido.
Técnicamente, las páginas AMP están codificadas en HTML AMP, una versión HTML ultra simplificada para código limpio. Los scripts de terceros están abrumadoramente prohibidos, junto con cualquier etiqueta que ralentice el tiempo de carga.
Todavía es posible usar JavaScript específico para AMP a través del script AMP. Se pueden agregar imágenes y videos de acuerdo con reglas estrictas, así como códigos de seguimiento y algunos códigos publicitarios. Le recomendamos que lea la documentación de AMP directamente para obtener más detalles.
Aunque su uso no es obligatorio para la validación de AMP, todavía se recomienda encarecidamente los HTTP.
Las páginas AMP, a diferencia de las de Facebook Instant Article y Apple News, se almacenan directamente en su servidor. Google ofrece un sistema CDN gratuito para administrar el caché de estas páginas, para obtener aún más mejoras en el rendimiento!
Por último, es posible proporcionar estas páginas AMP utilizando una subcarpeta (example.com/mynews.html/amp/) pero también a través de un subdominio o incluso un nombre de dominio separado, aunque por razones de SEO recomendamos las dos primeras soluciones.
Tenga cuidado: implementar AMP puede ser mucho trabajo, lo que puede requerir horas de desarrollo dependiendo de las tecnologías de su sitio web. Incluso si nunca debe rechazar una tecnología por principio, le recomendamos que piense detenidamente y trate de anticipar lo más posible las ganancias frente a los costos de AMP en un sitio como el suyo. A continuación, intentaremos brindarle más información para evaluar mejor este tema.
¿Cómo muestra Google mi página AMP?
Hay diferentes formas en que se muestra una página AMP en Google. El punto común de todos ellos es este pequeño rayo, el símbolo AMP, que destaca estos resultados en los SERP!

El primero, el formato clásico, consiste en un título, un enlace simple y una meta descripción:

El segundo es a través de un carrusel de Top Stories, que incluye artículos, videos o transmisiones en vivo:

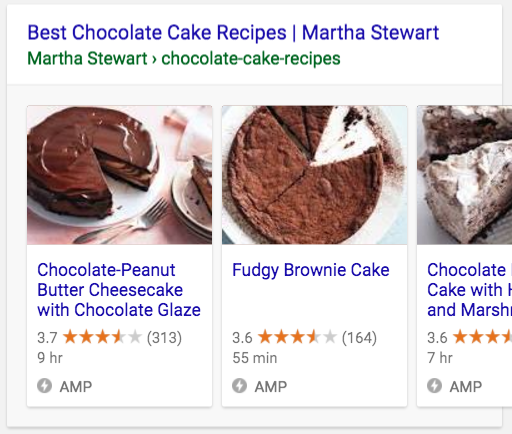
El tercero es el carrusel host, que solo contendrá artículos de su nombre de dominio. Aunque es ideal, este solo aparecerá en consultas donde usted es el único sitio web legítimo! (La mayoría de las veces, estas serán consultas de marca.) Este carrusel utilizará sus datos estructurados como puede ver a continuación:

Resultados enriquecidos: igual que la versión clásica, pero con imágenes, notas y otra información que ha agregado a través de datos estructurados.

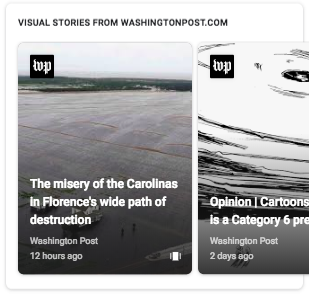
Finalmente, en Discover, Google Images o incluso en la aplicación de Google, tendrá la posibilidad de obtener visibilidad a través de Web Stories:

¿Por qué implementar el formato AMP?
Técnicamente, todos los sitios pueden beneficiarse de la tecnología AMP. Y al contrario de lo que afirman algunas personas, este formato no es solo para noticias.
Sin embargo, los sacrificios requeridos en términos de diseño web y UX, así como el costo de implementarlo en algunos entornos, significan que a veces no se usa AMP.
Para determinar si su sitio necesita AMP y si vale la pena, le recomendamos que analice la proporción de tráfico móvil en sus páginas, la calidad de la experiencia móvil (tasa de rebote, duración de las visitas, conversiones) y estudie qué competencia ofrece. Los sitios web que tienen noticias no deberían tener que hacerse esta pregunta, ya que AMP está perfectamente adaptado a este tipo de contenido. Para el comercio electrónico, la ganancia real es más difícil de ver, pero en cualquier caso AMP no dañará su configuración porque respeta muchos estándares de SEO, especialmente en términos de rendimiento web.
Los problemas de Core Web Vitals ya tienen un impacto en el SEO. La velocidad, el UX y la experiencia móvil están en el corazón del proyecto AMP y podrían marcar la diferencia en el SEO en los próximos años.
¿Cómo implemento AMP en mi sitio?
Un estudio igualmente profundo de sus SERP es una buena idea. Deberá detectar los resultados de AMP en los SERP que le interesan para saber qué tipo de resultados prefiere Google o su competencia.
SEMRush también le permite rastrear con precisión el rendimiento de sus páginas AMP con el "seguimiento de posición" de palabras clave, pero también gracias a consultas con una pantalla de carrusel (a menudo con AMP). La herramienta también ofrece una auditoría de página AMP bastante buena si está acostumbrado a rastrear sus proyectos en la herramienta.
Para configurar AMP desde un sitio local, hay muchos tutoriales claros en el sitio del proyecto AMP. Si amas el código, comienza!
Aquí hay 6 ejemplos de cómo transformar el código html en código HTML AMP:
- La etiqueta informará una imagen
amp-imgen lugar deimg. - La página será declarada e identificada como AMP con
html ampohtml amp lang="fr". - El CSS está integrado directamente en el código HTML
- La etiqueta
script async src="https://cdn.ampproject.org/v0.js"></scriptprecargará la biblioteca JS del proyecto AMP, que se declarará lo antes posible. - La etiqueta canónica es esencial. Depende de usted ver si prefiere la versión AMP o la versión clásica ...
- Para dar el equivalente AMP de una página clásica, use la etiqueta
link rel="amphtml" ref="…".
Su código AMP puede ser probado y validado en esta herramienta.
Los editores de CMS han respondido a la demanda y muchos complementos ahora permiten a los usuarios agregar formato AMP a un sitio sin pasar demasiado tiempo en el código. Por ejemplo, este es el caso del complemento AMP en WordPress, o la edición comunitaria wbAMP y las páginas móviles aceleradas (AMP) para Drupal.
Sin embargo, asegúrese de hacer una copia de seguridad de su sitio web antes de instalar el complemento porque algunas plantillas no admiten muy bien la migración. Si este es el caso, no tendrá otra opción que cambiar plantillas o codificar el AMP en sus páginas usted mismo.
Por supuesto, asegúrese de que su etiqueta robots.txt y / o su meta robots no bloquee los motores de búsqueda de las páginas AMP.
¿Cómo estimar la ganancia de un cambio a AMP?
Las principales ventajas de las páginas AMP son la velocidad de carga y la experiencia móvil. En un mundo donde la proporción de tráfico móvil es generalmente mucho mayor que la del tráfico de escritorio en muchas páginas web, ¡este es un activo importante!
Aunque su tecnología es más accesible y más rápida, no se ha demostrado que una página AMP esté mejor clasificada en los SERP en comparación con una página móvil "clásica".
Sin embargo, este formato integra algunas de las mejores prácticas de SEO: una simplificación del código y un tiempo de carga reducido, así como reglas de validación más estrictas, haciendo que las opciones de SEO como el mandato canónico.
Además, las páginas AMP son resaltadas por carruseles en Google y generalmente obtienen una mayor tasa de clics que las páginas móviles clásicas.
El formato AMP como tal no promueve un mejor SEO, pero todas las reglas que lo componen tienen un impacto indirecto.Aquí hay un ejemplo de una comparación entre una página móvil clásica y su versión AMP:
Page Speed Insight con AMP:
Página clásica : 10/100
Versión AMP : 60/100
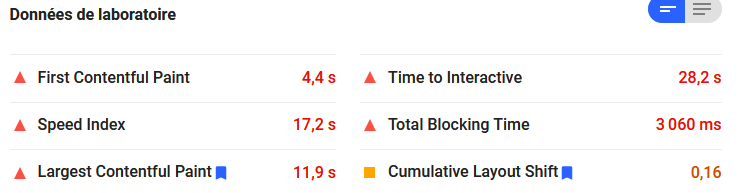
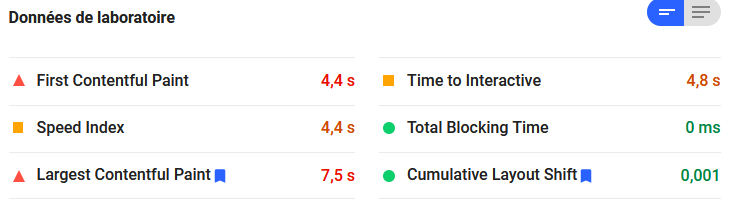
La diferencia en los puntajes es enorme en este caso. Veamos con más detalle el impacto en las métricas de PSI:
 Móvil clásico
Móvil clásico
 Versión AMP
Versión AMP
Podemos ver aquí una ganancia real en la calificación Page Speed Insight, pero especialmente en las métricas Speed Index, Time to Interactive y Total Blocking Time
Google Search Console: ¿Cómo administro mis sitios con AMP?
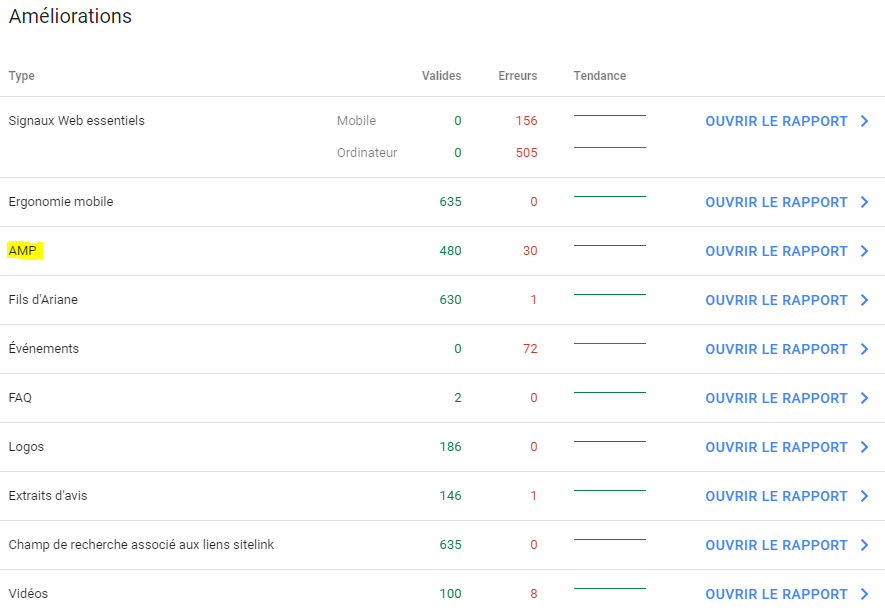
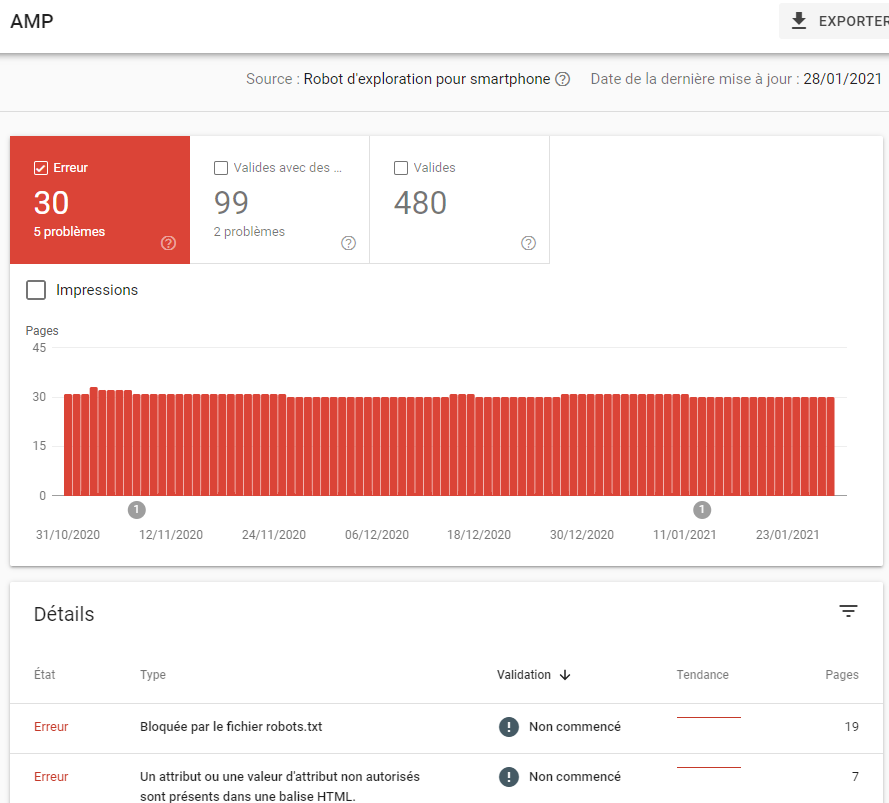
También es posible obtener información sobre el rendimiento de sus páginas AMP directamente en la Consola de búsqueda:

Podrá monitorear sus páginas durante los últimos 3 meses con: páginas válidas, páginas válidas con una advertencia o errores.


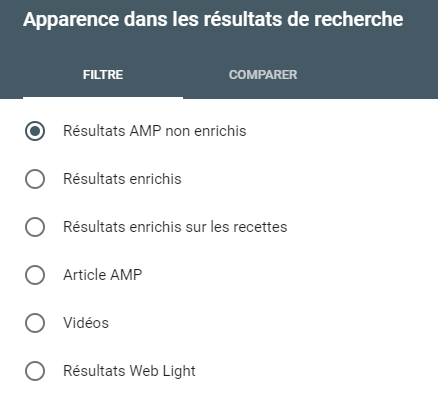
Desde el punto de vista del rendimiento del tráfico y la visibilidad, también le recomendamos que use la Consola de búsqueda, a través del informe de rendimiento. Aún tendrá que analizar los tipos de apariencias disponibles:

A través del informe de rendimiento y la pestaña "Apariencia en los resultados de búsqueda", puede ver el impacto de cada formato de visualización en su número de impresiones y hacer clic en la velocidad.
Aquí, vemos que AMP obtiene la tasa de clic más alta, pero aún está muy por debajo de otros formatos en términos de impresiones. Un análisis adicional del SERP para las consultas correspondientes a estos formatos nos permitirá saber qué tipo de palabras clave están generando actualmente una pantalla de Artículo AMP o no.
Entonces será posible optimizar este punto para aumentar las impresiones de AMP Item, si es necesario.

También tiene la posibilidad de comparar el rendimiento de URL con los filtros en esas URL:
Por esta razón, le recomendamos que no filtre por URL en la Consola de búsqueda para detectar su actividad AMP.
Análisis: seguimiento del rendimiento de AMP
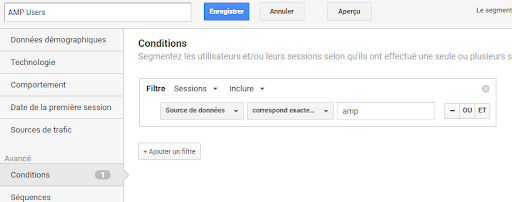
En Google Analytics, es posible usar la dimensión "Fuente de datos" y luego filtrar las fuentes que coinciden exactamente con "amp".
También puede usar la segmentación en Google Analytics para comparar sus páginas AMP con sus páginas "clásicas".


Se debe proporcionar un seguimiento especial en las páginas de AMP. Encontrará explicaciones detalladas en la sección AMP Analytics de la documentación de Google Developers. Este seguimiento ha sido diseñado para respetar las reglas de AMP, al tiempo que proporciona el análisis estándar de Google Analytics para estas páginas.
Eliminar una página AMP: mejores prácticas
Durante la vida útil de un sitio web, algunas páginas pueden quedar obsoletas. Por supuesto, este es también el caso de las páginas AMP, especialmente aquellas que se ocupan de noticias muy antiguas, un evento pasado o un producto que ya no está disponible.
Esto plantea la cuestión de delegar la página, para que esta versión ya no se ofrezca a los usuarios y bots de Internet. Este es un paso importante en el SEO, ya que tendrá un impacto no solo en su tráfico sino también en su presupuesto de rastreo si no se gestiona adecuadamente.
Si desea eliminar una página AMP, tenga en cuenta que puede llevar varias semanas debido a su baja frecuencia de rastreo. Google proporciona técnicas en Google Search Central sobre cómo optimizar las eliminaciones, ya sea solo para la página AMP o para todas las versiones de la página.
No hay grandes sorpresas aquí: una redirección 301 y un cheque del caché y la Consola de búsqueda para asegurarse de que se tenga en cuenta la eliminación. Sin embargo, le recomendamos que solo incluya AMP en las páginas que están destinadas a permanecer en línea durante al menos varios meses, para optimizar su presupuesto de rastreo y evitar penalizar la experiencia del usuario.
Un formato poderoso para quienes pueden implementarlo
AMP es un formato que todavía genera mucho debate dentro de la comunidad SEO. El cálculo de su impacto en SEO en comparación con el costo de su implementación depende principalmente del entorno del sitio web. ¿Está en un CMS para el que ya existe un complemento? ¿O tendrá que codificarlo usted mismo en un sitio creado "desde cero"? Esta es una pregunta que debe hacerse desde el comienzo de su proyecto AMP.
Sus principales ventajas son permitir una navegación extremadamente rápida en dispositivos móviles, obtener acceso a áreas de los SERP que están reservadas para este formato en dispositivos móviles y desarrollar su visibilidad y tráfico. Como se explicó anteriormente, la experiencia del usuario en dispositivos móviles está en el corazón de la actualización de Core Web Vitals que se espera para mayo.
¿Todavía no está convencido de que implementar AMP sea para usted? Descubra todas las historias de éxito de AMP en el sitio oficial, para sitios de comercio electrónico, sitios de noticias y muchos otros.
Fuentes:
- https://www.oncrawl.com/
- https://amp.dev
- https://developers.google.com/
