Cómo auditar las Core Web Vitals de Google - PASO a PASO

En mayo de 2020, Google anunció que el Core Web Vitals pasaría a formar parte de los algoritmos de Google en 2021, pero dijo a los propietarios de los sitios que "no es necesario tomar medidas inmediatas."
En noviembre de 2020, Google reveló que esta actualización entraría en vigor en mayo de 2021 , por lo que para los propietarios de sitios y los SEO de todo el mundo comienzan a tomar medidas para mejorar estás métricas. ¿Pero que son realmente? ¡Vamos a verlo!
¿Qué son las "Core Web Vitals"?
Las Core Web Vitals son un conjunto de métricas utilizadas para medir la carga, la interactividad y la estabilidad visual de un sitio web. Las tres están relacionadas con la velocidad del sitio de una forma u otra, algo que sabemos que es importante tanto para los motores de búsqueda como para los usuarios desde hace mucho tiempo.
Lo realmente interesante de Core Web Vitals, y de la actualización de la experiencia de la página en particular, es que Google no suele ser muy comunicativo con los detalles de sus actualizaciones del algoritmo. Pero en este caso, se nos han dado las métricas exactas que tenemos que medir y mejorar, y la fecha en que esta actualización entrará en vigor.
Esto indica que la Experiencia de Página será ciertamente una actualización importante, pero también una para la que podemos prepararnos, siempre y cuando el proceso de auditoría sea detallado y preciso. Estas son las métricas que deben analizarse en una auditoría de Core Web Vitals:
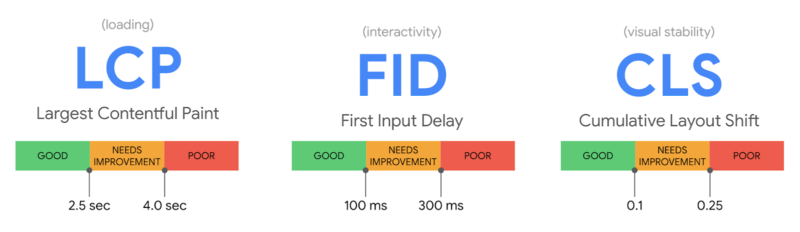
Core Web Vitals de Google. Fuente: Google.

Largest Contentful Paint (LCP) mide el rendimiento de la carga (es decir, el tiempo que tarda en cargarse el elemento más grande de la ventana gráfica). Para ofrecer una buena experiencia de usuario, el LCP debe producirse en un plazo de 2,5 segundos desde que la página comienza a cargarse o en un máximo de 4 segundos para evitar una puntuación "pobre" (aunque entre 2,5 y 4 segundos sigue siendo "necesario mejorar").
First Input Delay (FID) mide la interactividad (es decir, el tiempo que tarda el sitio web en responder cuando un usuario hace clic en algo). Para ofrecer una buena experiencia de usuario, las páginas deben tener un FID inferior a 100 milisegundos o un máximo de 300 milisegundos para evitar una puntuación "pobre" (aunque entre 100 y 300 milisegundos todavía "necesita mejorar").
Dentro del proceso de auditoría detallado en este artículo se utiliza una métrica similar, "Total Blocking Time (TBT)", porque el Retraso de la primera entrada requiere datos de campo, pero esta auditoría utiliza datos de laboratorio porque los datos de campo pueden no estar siempre disponibles para el sitio web que está auditando.
Cumulative Layout Shift (CLS) mide la estabilidad visual (es decir, si la página salta o no a medida que el usuario se desplaza por el contenido). Para proporcionar una buena experiencia de usuario, las páginas deben mantener un CLS inferior a 0,1 o un mínimo de 0,25 para evitar una puntuación "pobre" (aunque entre 0,1 y 0,25 sigue siendo "necesario mejorar").
Esta auditoría se centra en las métricas con una puntuación "pobre", ya que serán las principales áreas prioritarias, pero puede ajustarla para incluir también las "necesidades de mejora". Así que, ahora que sabemos lo que estamos auditando, vamos a entrar en el proceso de auditoría en sí.
Cómo auditar el Core Web Vitals usando Screaming Frog
Saber lo que son las Core Web Vitals es una cosa, pero encontrar una manera de auditar y comunicar los problemas de las Core Web Vitals a los clientes de una manera que es a la vez útil y procesable es un desafío que los SEOs de todo el mundo están enfrentando.
Para comenzar la auditoría, necesitará tres cosas:
- Una versión de pago del rastreador de sitios web Screaming Frog.
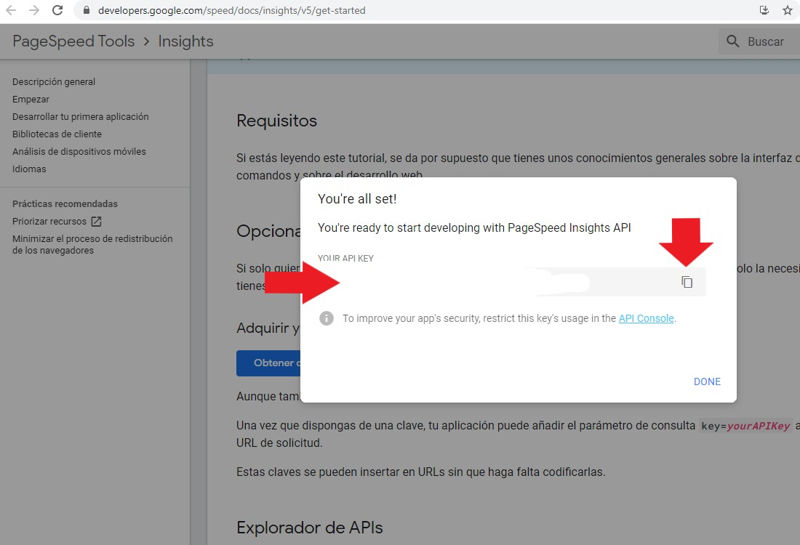
- Una clave API de PageSpeed Insights (que puede obtener en esta página de documentación de Google PageSpeed Insights).
- El dominio del sitio web que está auditando.
Paso 1: Conectar la clave API de PageSpeed Insights a Screaming Frog
En primer lugar, deberá conectar su clave API de PageSpeed Insights a Screaming Frog.
Esto le permitirá acceder a los datos y recomendaciones de PageSpeed Insights página por página. Sólo obtendrá un número limitado de consultas de PageSpeed Insights (alrededor de 25.000 por día), lo que debería ser suficiente para los sitios más pequeños, pero para los sitios más grandes, podrá aplicar los aprendizajes de las páginas para las que obtiene consultas al resto del sitio.
- Con su clave API de PageSpeed Insights en la mano, abra Screaming Frog y navegue a Configuración > Acceso API > PageSpeed Insights.
- Pegue su clave de API en la casilla "Clave secreta".
- Haga clic en "Conectar".

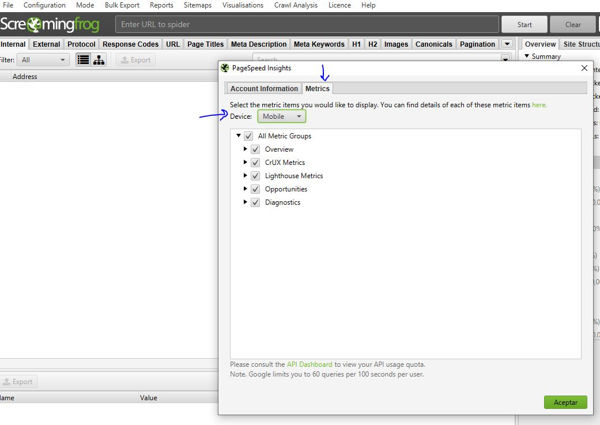
Una vez conectado, haga clic en "Métricas". Aquí definirá las métricas que se mostrarán dentro de su rastreo. Para los propósitos de esta auditoría, estoy seleccionando "Todos los grupos de métricas", pero usted puede elegir sólo los que desea informar y haga clic en "Aceptar".

Los grupos de métricas disponibles son los siguientes
- Overview - Proporciona información general de la página, como el tamaño de la página y el ahorro potencial de carga que podría hacerse en la página.
- Métricas CrUX: datos del informe de experiencia de usuario de Chrome. Si se dispone de datos de campo de los usuarios reales que han optado por el servicio, aparecerán aquí.
- Métricas Lighthouse - La mayoría de los datos de laboratorio que utilizamos en la auditoría proceden de aquí, incluidas las puntuaciones LCP, TBT y CLS.
- Oportunidades - Proporciona sugerencias para mejorar la velocidad de la página, específicas para cada página.
- Diagnóstico - Proporciona información adicional sobre el rendimiento general del sitio web rastreado.
Paso 2: Rastrear el sitio web
A continuación, deberá iniciar el rastreo. Copie el dominio del sitio web que está rastreando y péguelo en el cuadro de la parte superior del rastreador que dice "Introducir URL para rastrear".
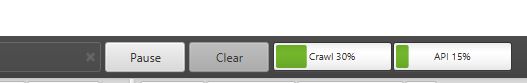
A medida que el sitio sea rastreado, notarás que hay una barra de progreso de "Rastreo" y otra de "API" en la esquina superior derecha. Tendrá que esperar a que ambas lleguen al 100% antes de empezar a analizar los datos.

Paso 3: Conocer la magnitud del problema
Antes de entrar en los detalles de lo que hay que arreglar, el primer paso es comunicar la magnitud del problema. Para ello, debe ver qué porcentaje de páginas no supera los umbrales mínimos de Core Web Vitals.
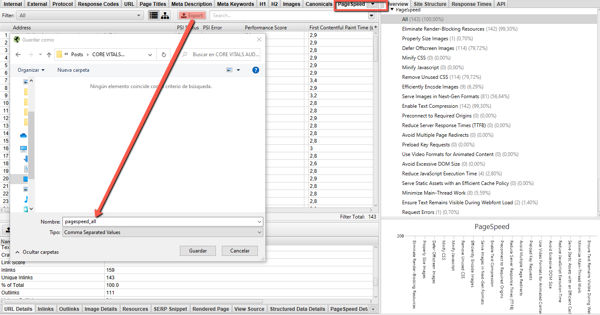
En la barra de navegación superior, seleccione "PageSpeed" y luego "Exportar".

Mirando sus datos exportados, encuentre las siguientes columnas y filtre en consecuencia:
- Mayor tiempo de Largest Contentful Paint (ms) - Filtrar para encontrar todas las páginas con LCP de 4000ms o más.
- Tiempo total de bloqueo (ms) - Filtro para encontrar todas las páginas con TBT de 300ms o más.
- Cumulative Layout Shift - Filtro para encontrar todas las páginas con CLS de 0,25 o más.
Añada estos datos a una hoja de datos separada para que usted o su cliente puedan ver fácilmente las páginas que fallan en cada Core Web Vital. A continuación, puede informar sobre el porcentaje de páginas del sitio que no superan cada umbral mínimo de Core Web Vitals.
Ahora tiene una lista completa (o una lista de muestra, si el sitio es demasiado grande) de las páginas que no cumplen con los umbrales mínimos de Core Web Vitals, para que los desarrolladores sepan exactamente dónde buscar las páginas que fallan. Si observa algún patrón (por ejemplo, que sólo se trata de páginas de blogs, etc.), también puede informar de ello ahora.
Paso 4: Informar de los problemas específicos de cada página y hacer las recomendaciones oportunas
Esta es la parte de la auditoría en la que convertimos los problemas en soluciones. Sabemos que X cantidad de páginas están fallando los umbrales mínimos de Core Web Vitals, pero ¿qué podemos hacer nosotros/el cliente al respecto? Aquí es donde la API de PageSpeed Insights realmente hace su magia.
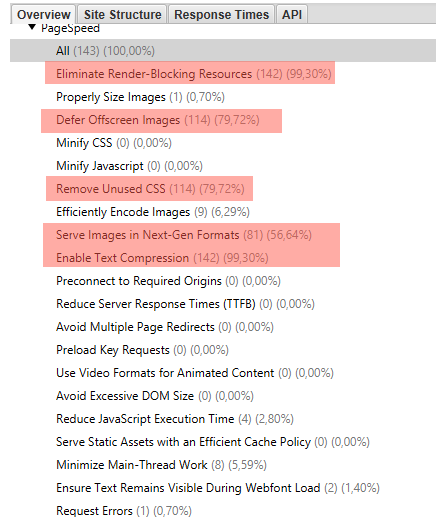
En la parte derecha, en la pestaña "Overview", desplácese hasta "PageSpeed". Aquí encontrará la lista de problemas/recomendaciones relacionadas con la velocidad de la página y, en su mayor parte, Core Web Vitals.

Hay una gran variedad de problemas diferentes reportados aquí. Si hay alguno con el que no está familiarizado, búsquelo en el sitio web.dev para obtener más información. Aunque los datos disponibles en Screaming Frog y PageSpeed Insights no proporcionan una lista totalmente exhaustiva de todos los problemas que pueden afectar a Core Web Vitals, sin duda ayudan a analizar su sitio o el de su cliente en su conjunto.
Haga clic en un problema para ver las páginas afectadas y expórtelas para guardarlas en su hoja de datos. Ahora está informando sobre los detalles de cuántas páginas están afectadas por un problema en particular, y las URL de las páginas afectadas.
En el ejemplo siguiente, he exportado una lista de todas las páginas que tienen recursos que bloquean la renderización y que podrían estar afectando negativamente a LCP. Ahora puedo recomendar al cliente que mire esta lista y decida si es posible alinear, aplazar o eliminar los recursos de estas páginas.
Para cada una de las recomendaciones que hace, también podrá ver el "Ahorro" que podría hacerse al arreglar ese problema en particular, ya sea en bytes o en milisegundos. Utilizando los datos exportados para cada problema, ahora puede sumar el ahorro potencial de cada problema y el ahorro medio que podría obtenerse por página si se resolviera ese problema, de modo que pueda hacer sus recomendaciones sobre qué problemas abordar primero en función de la cantidad de ahorro de carga potencial que puede obtenerse.
Paso 5: Informar sobre ejemplos de los problemas específicos de cada página
Al informar sobre ejemplos de los problemas específicos de cada página, proporcionamos un conjunto de datos más granular que permite a los clientes/desarrolladores comprender rápidamente cuál es el problema y si es algo que puede resolverse o no.
Siguiendo con el ejemplo de los recursos que bloquean la renderización, ahora debe seleccionar una de las URLs afectadas por este problema, y seleccionar la pestaña "Detalles de PageSpeed" en la barra de navegación inferior. El panel inferior izquierdo mostrará ahora la información sobre la velocidad de la página correspondiente a la página seleccionada. Vaya a Oportunidades > Eliminar recursos que bloquean la renderización.
En el panel inferior derecho, ahora verá las URL de los recursos que bloquean la renderización en esa página, su tamaño (en bytes) y el ahorro potencial en la carga de la página que podría lograrse (en milisegundos) si se eliminan estos recursos que bloquean la renderización.
Desafortunadamente, no puedes exportar estos problemas específicos en masa , pero puedes copiar y pegar algunos ejemplos en tu hoja de datos y de nuevo buscar cualquier patrón. A menudo, los mismos recursos aparecerán en varias páginas o en todas las páginas del sitio, por lo que las lecciones pueden aplicarse a todo el sitio.
Una vez que haya reunido estos datos para cada problema del sitio, puede proporcionar un informe escrito con recomendaciones para cada problema en orden de prioridad y hacer referencia a los datos de su hoja de datos.
Paso 6: Una vez realizados los cambios, vuelva a rastrear el sitio y compare
Cuanto antes complete esta auditoría, mejor, ya que algunos de los problemas tardarán en resolverse. Una vez resueltos los problemas, puede volver al primer paso y volver a rastrear el sitio para ver cómo han cambiado las cosas. Aquí es donde los porcentajes de páginas que no cumplen con los umbrales mínimos de Core Web Vitals serán útiles, ya que muestran una forma rápida y sencilla de entender si sus cambios han tenido el impacto deseado o no.
Cuando informo a mis clientes sobre el Core Web Vitals y la actualización de la experiencia de la página, las preguntas que me hacen a menudo son sobre el impacto de esta actualización en los rankings.
A pesar de que se trata de una actualización importante, no creo que los sitios web que no hayan alcanzado los umbrales mínimos sufran una gran caída en sus clasificaciones de la noche a la mañana. Lo más probable es que los sitios que tienen un contenido excelente y que son capaces de alcanzar o superar los umbrales mínimos de Core Web Vitals vean una ligera mejora en sus clasificaciones, lo que, por supuesto, significará ligeras caídas en las clasificaciones de los competidores a los que superen. Esta opinión se ve respaldada por las propias directrices de Google al respecto:
"Aunque todos los componentes de la experiencia de la página son importantes, daremos prioridad a las páginas con la mejor información en general, incluso si algunos aspectos de la experiencia de la página son deficientes. Una buena experiencia de página no anula el hecho de tener un contenido excelente y relevante. Sin embargo, en los casos en los que hay varias páginas con contenido similar, la experiencia de la página es mucho más importante para la visibilidad en la búsqueda".
Los propietarios de sitios que son capaces de cumplir con los umbrales mínimos se están poniendo en una clara ventaja en términos de visibilidad en las búsquedas, y aunque no podemos predecir exactamente lo que sucederá el día en que la actualización de la experiencia de la página se ponga en marcha, este proceso de auditoría le ayudará a estar bien preparado.
Fuentes:
- Google Api Page speed
- https://searchengineland.com
- Screaming Frog
