¿Por qué Mobile Indexing causará el mayor cambio de SEO para 2021?

¿Cuál es el problema?
Google hizo un cambio oficial en la indexación. Lo llamó Mobile-First, y se propagó a partir de septiembre de 2020. A pesar de eso, muchos de los sitios en los que trabajo siguen mostrando distribuciones inconsistentes de la actividad de rastreo de bots para móviles y de escritorio verificados. Es lo que los SEOs llamamos paridad de contenido.
Es decir en función del contexto (mobile/desktop, o versión renderizada con javascript y sin él) puede darse el caso que la estructura y web cambie por completo.
Entonces, ¿cuál es el problema Google? Estamos haciendo la indexación mobile-first o no? Si es así, ¿por qué sigue habiendo tanto rastreo de escritorio? ¿O es que siguen rastreando con el escritorio para la identificación de URLs porque saben que hay más enlaces en el escritorio, pero siguen utilizando la renderización móvil para el proceso de indexación?
Se está gestando un problema
La cuestión es que la indexación "mobile-first" no está exenta de problemas. En un sitio con el que hemos trabajado recientemente, su actividad de bots está casi dividida por la mitad. Como resultado, Google está continuamente yendo y viniendo entre la versión de cualquier página que quiere indexar.
Sus versiones de escritorio son increíblemente robustas y, como puedes imaginar, sus versiones móviles son bastante reducidas. La diferencia en el número de palabras oscila entre cien y más de once mil palabras. Algo similar puede decirse de los recuentos de enlaces internos.
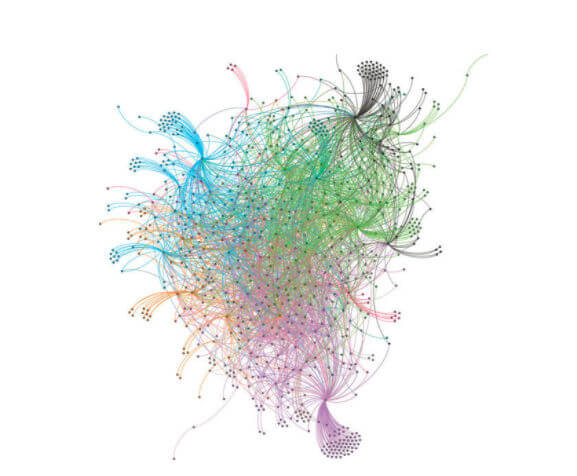
En casos como este, Google tiene una representación Frankenstein de un sitio web en su índice con un gráfico de enlaces incongruente y subconjuntos del contenido que aparecen. En términos más sencillos, puede presentar un gráfico de enlaces con este aspecto en el escritorio:

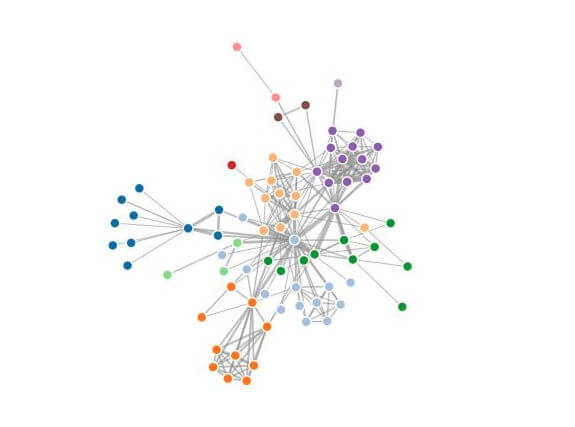
Pero debido a las incoherencias en el rastreo y la indexación, Google puede indexar un gráfico de enlaces con este aspecto para su sitio:

Ahora aplique la misma idea al cuerpo del texto de esas páginas. Aunque pueda resultar obvio, conviene señalar que la relevancia de una página determinada cambiará intrínsecamente al tener un conjunto diferente de palabras en ella.
Los representantes de Google han indicado en conversaciones recientes que la indexación pasará a ser sólo para móviles a partir de marzo de 2021. En otras palabras, todos aquellos sitios que están representando menos contenido en el móvil están a punto de pasarlo mal.
Mientras gran parte del ecosistema SEO se prepara para el componente Core Web Vitals de la próxima actualización de la Experiencia de Página, me veo en la necesidad de hacer sonar la alarma sobre el problema de la paridad de contenido.
Este es el verdadero Mobilegeddon.
El problema del contexto del SEO - Paridad de Contenido
Esto es lo que sabemos. El rastreo y la representación son dos procesos distintos. Para la búsqueda orgánica, esto significa que hay cuatro contextos distintos que Google puede considerar actualmente para cualquier página web.
- HTML de escritorio: la versión HTML sin procesar de cómo se entrega una página desde el servidor a un navegador.
- JavaScript de escritorio: la versión completamente renderizada de una página web tal y como se ve en el navegador hasta el estado de documento listo.
- HTML móvil - La versión HTML sin procesar de cómo se entrega una página desde el servidor a un dispositivo móvil
- JavaScript para móviles: la versión completamente renderizada de una página web tal y como se ve en el navegador para móviles hasta el estado de documento listo.
Naturalmente, Google experimenta estos contextos de usuario con un agente de usuario Googlebot. A efectos de SEO, eso significa que una versión no Googlebot de ese contexto es una versión adicional de cada uno de esos cuatro contextos a tener en cuenta.
Aunque es posible que esto no se vea a menudo en la naturaleza, cualquier página web puede configurarse para reaccionar de forma diferente en los ocho contextos. Como resultado, puede haber casos en los que los elementos del contenido y/o el código cambien de forma sustancial dependiendo del contexto mostrado. De hecho, dependiendo de cómo reaccione un sitio a diferentes navegadores o marcas y modelos de teléfonos, podríamos estar hablando de muchos más contextos. Me limito a los 8 para que este debate y los puntos de acción sean manejables.
En concreto, lo que tenemos que considerar son las diferencias en
- El cuerpo del texto
- La estructura del código
- Los enlaces internos
- Encabezados HTTP
- Directrices Meta Robots
- Etiquetas canónicas
Algunas personas podrían recomendar revisar también las diferencias en los metadatos. Por supuesto, son bienvenidos a hacerlo. Es probable que los otros elementos tengan un impacto mucho mayor, por lo que les doy prioridad sobre los metadatos.
El problema del contexto de SEO es que no hay ninguna herramienta que te muestre estos datos de forma inmediata.
¿Por qué?
Por la misma razón por la que muchas herramientas no hacían el rastreo de JavaScript hasta hace poco. Es computacionalmente caro rastrear una URL hasta 8 veces, almacenar todo el HTML y analizar sus características. El coste del rastreo aumentaría exponencialmente para un análisis que, a menudo, puede no aportar ninguna información adicional.
Sin embargo, es posible que muchas personas en la web no comprendan la magnitud de este problema debido a que sus herramientas de diagnóstico no lo tienen en cuenta de forma nativa.
¿Cómo diagnosticar los problemas de paridad de contenido?
Descubrir los problemas de paridad de contenido es un reflejo del enfoque que podría adoptar para determinar si tiene o no problemas con el SEO de JavaScript. En efecto, se trata de averiguar qué es lo que una determinada página web está mostrando a un usuario que un rastreador del motor de búsqueda no puede ver porque la página puede estar mostrando sólo en un contexto que difiere de lo que el motor de búsqueda rastrea o indexa.
A medida que Google avanza hacia la indexación sólo para móviles, está reduciendo el número de contextos que tiene en cuenta. Esto hace que el trabajo de diagnóstico sea un poco más fácil.
Si bien hay 8 contextos de usuario a considerar, se debe comenzar con las comparaciones entre lo que se sirve a Googlebot Desktop vs. Googlebot Mobile. Te guiaré paso a paso y podrás extrapolar a partir de ahí para rellenar el resto de contextos de usuario.
En primer lugar, aquí hay una plantilla de Excel que se puede utilizar con el legendario Screaming Frog SEO Spider. Incluso si usted no tiene una licencia de Screaming Frog, las 500 URLs que la licencia gratuita permite debería ser suficiente para determinar si hay un problema.
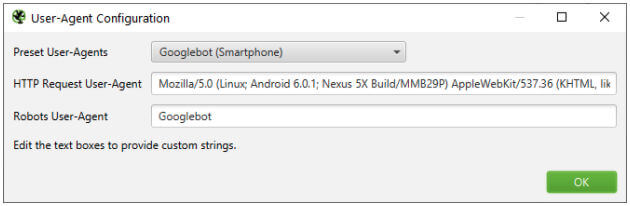
- Configura Screaming Frog para que rastree utilizando el agente de usuario Googlebot Mobile sin renderizar JavaScript

- Rastrear una muestra representativa de las páginas. Generalmente hago 10.000 para los sitios en los que trabajo.
- Completar el rastreo
- Exportar la ficha interna
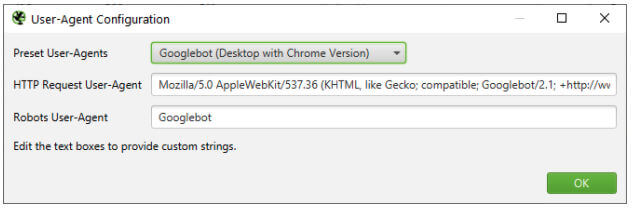
- Configurar Screaming Frog para rastrear en modo de lista utilizando el agente de usuario Googlebot Desktop sin renderizar JavaScript

- Cambiar al modo de lista y pegar la lista de URLs del primer rastreo
- Completar el rastreo
- Exporte la ficha interna
- Abra la hoja de cálculo de comparación de rastreos
- Copiar el contenido de la exportación de Googlebot Mobile a la pestaña Googlebot-Mobile-HTML
- Copie el contenido de la exportación de Googlebot Desktop en la pestaña Googlebot-Desktop-HTML
- Copie las URL en la hoja de comparación. Debería rellenar los gráficos dinámicos
- Revise los gráficos dinámicos para compararlos
Resulta útil comparar los contextos en una variedad de combinaciones para descubrir disparidades. Los principales contextos con los que se puede comparar son HTML y JS para móviles de Googlebot, ya que pronto serán los únicos que utilizará Google para su web.
Puedes repetir los pasos 5 a 8 y añadirlos a las pestañas adicionales en Excel y generar comparaciones adicionales. Para facilitar las cosas, aquí están los agentes de usuario que utilizo para los contextos anteriores:
- Googlebot Desktop HTML & JavaScript - Mozilla/5.0 AppleWebKit/537.36 (KHTML, como Gecko; compatible; Googlebot/2.1; +http://www.google.com/bot.html) Chrome/88.0.4324.150 Safari/537.36
- Googlebot Mobile HTML & JS - Mozilla/5.0 (Linux; Android 6.0.1; Nexus 5X Build/MMB29P) AppleWebKit/537.36 (KHTML, como Gecko) Chrome/88.0.4324.150 Safari/537.36 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)
- HTML de escritorio - Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, como Gecko) Chrome/88.0.4324.150 Safari/537.36
- HTML y JS para móviles - Mozilla/5.0 (iPhone; CPU iPhone OS 12_2 como Mac OS X) AppleWebKit/605.1.15 (KHTML, como Gecko) Mobile/15E148
PARITO
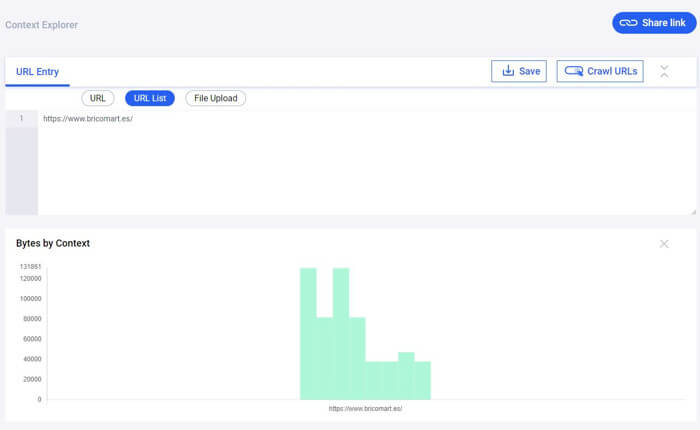
La cuestión es que no deberías hacer el proceso que te acabo de explicar. Es tedioso y no se presta a escalar porque tendrás dificultades para rastrear en paralelo desde tu máquina local. Tampoco te permite tener una idea de dónde están exactamente las disparidades en el código. Así que les presento una herramienta que han hecho los chicos de ipullrank.com: PARITO.
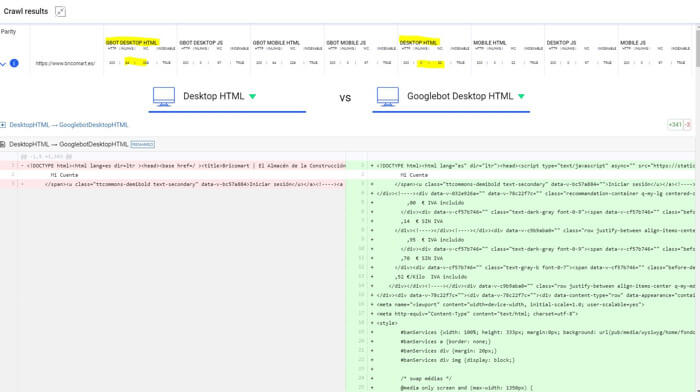
Parito rastrea cada URL 8 veces, extrae características y las compara con las características del código devuelto a Googlebot Mobile-HTML. Cuando haces clic en cualquier URL que haya rastreado, te dará la diferencia y las cabeceras HTTP entre los dos contextos que hayas elegido en el desplegable.
Aquí un ejemplo claro que hubieramos detectado en la nueva web de Bricomart. Si te interesa ampliar información hicimos un caso de estudio reciente en: https://www.modoseo.com/migracion-seo-bricomart/


Fuentes:
https://ipullrank.com/
¿Qué tipos de problemas de paridad de contexto ha visto en su proyecto? ¿Tienes algún caso tan drástico como bricomart?
