¿Cómo saber si su sitio web es apto para móviles o no?

- La versión móvil de su sitio web pronto será la única versión que Google indexará y clasificará. Es ahora o nunca para conseguir que su sitio sea amigable con los móviles.
- Utilice la herramienta de prueba de compatibilidad con dispositivos móviles de Google para determinar la compatibilidad con dispositivos móviles de cualquier página de la web.
- Utiliza el informe de usabilidad móvil de Google Search Console para rastrear, supervisar y solucionar problemas de usabilidad móvil en todo tu sitio.
En julio de 2019, Google puso en marcha la indexación mobile-first. Adelántate a marzo de 2021, y el propio John Mueller de Google lanzó la bomba: la indexación de escritorio se eliminará por completo.
"Cuando un sitio se cambia a la indexación mobile-first, dejaremos de lado todo lo que solo está en el sitio de escritorio. Esencialmente, lo ignoraremos", dijo en una entrevista con Search Engine Journal.
Search Engine Journal.
En resumen, Googlebot ya no rastreará la versión de escritorio de su sitio web. Es todo móvil, todo el tiempo. Y eso tiene ramificaciones de gran alcance para su visibilidad en las búsquedas, especialmente si su sitio es uno de los muchos con contenido diferente (copys, textos, enlaces...) que se sirve a los usuarios de escritorio y móviles.
Aunque el cambio radical de mobile-first a mobile-only va a sacudir el SEO, tiene sentido. Más del 55% del tráfico web mundial es móvil y nueve de cada diez usuarios de Internet acceden a la web a través del móvil.
La conclusión es que su sitio tiene que ser apto para móviles. No se trata de arriesgarse a una penalización, sino de proteger a su empresa de la invisibilidad total en Internet. A continuación te explicamos cómo averiguar si tu sitio web es apto para móviles.
Utilice la herramienta de prueba de compatibilidad con dispositivos móviles de Google
La herramienta de prueba de compatibilidad con dispositivos móviles de Google es el primer punto de contacto. Rápida y fácil de usar, puedes comprobar la compatibilidad con los dispositivos móviles de cualquier página de la web (ten en cuenta que si has implementado redireccionamientos, la herramienta los seguirá).
Si quieres seguir el juego, abre ahora la herramienta de prueba de compatibilidad con dispositivos móviles.
Copia tu URL y pégala en el campo de la herramienta. Pulsa el botón grande y naranja "TEST URL". El análisis de tu sitio web debería tardar menos de un minuto.

Si la página se recarga con un mensaje de advertencia que hace referencia a recursos descargables, la URL que has enviado contiene elementos externos que los móviles -y la prueba de compatibilidad con dispositivos móviles de Google- no pueden cargar. Puede tratarse de imágenes, archivos de script o CSS.
Aquí tienes un poco de solución de problemas:
- El recurso tarda demasiado en cargarse y la herramienta de prueba de compatibilidad con dispositivos móviles se ha rendido. Intenta volver a ejecutar la prueba. Si el error persiste, es probable que el problema esté en tu servidor.
- El recurso no se encuentra en el lugar que su página web le indicó a Google. Deberá actualizar la URL del recurso.
- El recurso sólo es visible para los usuarios registrados. La prueba de Google accede a su página como cualquier otro usuario web anónimo.
- El recurso no es accesible para Googlebot debido a un archivo robots.txt. Desbloquee el recurso y vuelva a ejecutar la prueba.
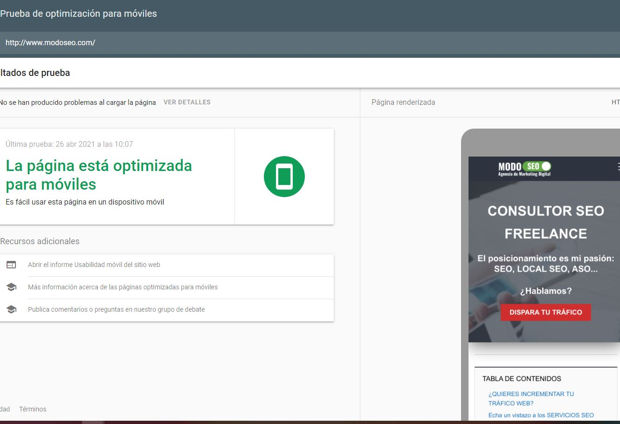
Desglose de los resultados de la prueba mobile
Los resultados de la prueba ofrecen un diagnóstico de "Página compatible con dispositivos móviles" o "Página no compatible con dispositivos móviles" codificado por colores. Si la página no es apta para dispositivos móviles, Google enumerará los problemas de usabilidad que encuentre.
También verás una vista previa de cómo se ve la página en el móvil, que, como apunte, no se refiere exclusivamente a los smartphones. Google utiliza el término "móvil" como un paraguas para cualquier dispositivo de pantalla pequeña.
Entonces, ¿tu página es apta para móviles? Eso es un comienzo, pero hay algo más.
En primer lugar, recuerda que esta herramienta sólo comprueba la URL que has enviado. Si has pegado tu página de inicio, el jurado aún no ha comprobado tu blog ni tu página de información. Utiliza el informe de usabilidad para móviles de Google Search Console (del que hablamos a continuación) para analizar todo tu sitio.
Y en segundo lugar, una página adaptada a los dispositivos móviles no tiene por qué tener paridad entre los dispositivos móviles y los de escritorio, un factor crucial a medida que Google pasa a la indexación exclusiva para dispositivos móviles.
¿Su página no es apta para móviles? Verás una lista de uno o más errores de usabilidad móvil:
- Elementos clicables demasiado juntos. Los dedos son más grandes y más incómodos que el borde puntiagudo de un cursor. Si los elementos pulsables de tu página están demasiado juntos, los usuarios no podrán pulsarlos sin tocar involuntariamente los elementos cercanos. Dé a los botones y a los enlaces de navegación un amplio espacio para respirar.
- Contenido más ancho que la pantalla. Los visitantes de tu web no quieren desplazarse horizontalmente para leer el texto o ver las imágenes de tu sitio.
El contenido supera el ancho de la pantalla cuando una página utiliza valores absolutos en sus declaraciones CSS, incluye imágenes a las que se les asigna un tamaño óptimo o no tiene una ventana gráfica.
Todas las páginas de tu sitio deberían utilizar valores relativos de anchura y posición, y tu contenido debería estar configurado para escalar según el tamaño de la pantalla. No caiga en la tentación de omitir trozos de texto o imágenes de la versión móvil de su sitio para superar este error. Recuerde que Google ya no mira su sitio de escritorio, lo que significa que cualquier elemento que exista exclusivamente en el escritorio no será indexado. - Texto demasiado pequeño para leer. Exactamente lo que dice: el texto de su sitio es tan pequeño que no es legible. Los visitantes móviles no deberían tener que pellizcar el zoom para leer cómodamente. Asegúrate de que el tamaño de tus fuentes se ajusta a la escala de la ventana gráfica.
- Utiliza plugins incompatibles. Tu página contiene plugins que no suelen ser compatibles con los navegadores móviles, como Flash. Reelabora tu página utilizando plataformas más compatibles, como HTML5.
- La ventana gráfica no está configurada. Las ventanas son la piedra angular del diseño web responsivo que indica a los navegadores cómo ajustar las dimensiones de una página para que se adapte a una pantalla. Los visitantes móviles de tu sitio utilizan dispositivos con distintos tamaños de pantalla. Para ello, utiliza la etiqueta meta viewport para asignar una ventana gráfica.
- Viewport no está configurado como "device-width". Otro error de ventana gráfica, pero esta vez, tu página no puede responder a un cambio de tamaño de pantalla gracias a una ventana gráfica de ancho fijo. Tendrás que cambiar a un diseño adaptable y ajustar la ventana gráfica para que se adapte automáticamente al tamaño de la pantalla del visitante.
Si quieres profundizar cómo diagnosticar problemas entre el contenido mobile y destkop aquí tienes este otro artículo:https://www.modoseo.com/problemas-mobile-indexing-seo/
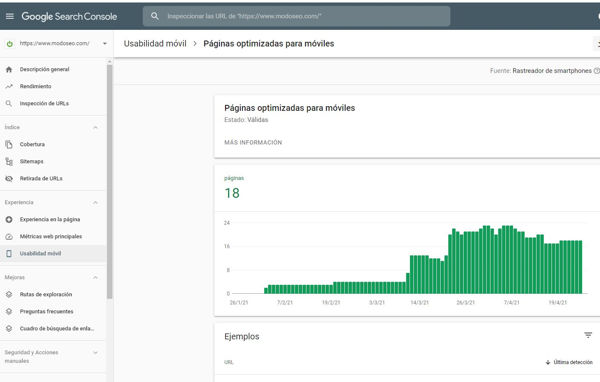
Informe de usabilidad para móviles de Google Search Console
Google Search Console ofrece análisis y mediciones técnicas del rendimiento de tu sitio web para ayudarte a supervisar y solucionar errores, incluidos los errores de la página de índice móvil.
El informe de usabilidad para móviles de Search Console muestra qué páginas de tu propiedad (es decir, del sitio web) experimentan problemas en móviles.
De nuevo, si quieres seguir el juego, haz clic en "Abrir informe de usabilidad móvil de todo el sitio" en los resultados de la herramienta de prueba de compatibilidad con dispositivos móviles. O dirígete a Search Console y selecciona "Usabilidad móvil" en el menú "Mejoras" de la barra lateral.

En primer lugar, verás un gráfico de nivel superior en el que se detalla el número de páginas que cumplen un umbral de errores de usabilidad móvil. Las páginas "válidas", por el contrario, tienen pocos o ningún problema móvil.
Puedes marcar la casilla "Impresiones" para comparar el número de impresiones desde dispositivos móviles con el número de errores de usabilidad móvil.
Desplázate hacia abajo y verás una lista de errores que afectan a tu sitio.
Haz clic en uno y verás las páginas específicas con ese error.
Desde ahí, también puedes hacer clic en "APRENDER MÁS" para obtener orientación sobre cómo solucionar un error concreto. Una vez que haya intentado solucionar el error, haga clic en "VALIDAR ARREGLO", lo que hará que Search Console vuelva a analizar su sitio. A continuación, podrás comprobar si tus retoques han dado resultado.
Mi sitio no es apto para móviles, ¿y ahora qué?
El verdadero Mobilegeddon ya está aquí, y sus objetivos comerciales a corto y largo plazo dependen de la compatibilidad de su sitio web con los dispositivos móviles.
Si su sitio no cumple con los umbrales de compatibilidad móvil de Google, envíenos un mensaje. Nuestro equipo de SEO puede ayudarle a navegar por la indexación móvil de Google.
